プラグイン チュートリアル » 履歴 » リビジョン 9
« 前 |
リビジョン 9/19
(差分)
| 次 »
Haru Iida, 2009/05/28 16:41
www.redmine.orgのPlugin Turorial を和訳してみます。
プラグイン チュートリアル¶
注意: このチュートリアルはRedmineの開発リビジョン r1786 以上を対象にしています。
新しいプラグインを作る。¶
プラグインの新規作成はRedmineのプラグインジェネレータを使用して行うことができます。
ジェネレータのコマンドは以下です。:
ruby script/generate redmine_plugin <plugin_name>
コマンドプロンプトを開き "cd" であなたがredmineをインストールしたディレクトリに移動し、以下のコマンドを実行してみましょう。:
% ruby script/generate redmine_plugin Pollsvendor/plugins/redmine_polls の下に以下のようなファイルとディレクトリが作られます:
create vendor/plugins/redmine_polls/app/controllers
create vendor/plugins/redmine_polls/app/helpers
create vendor/plugins/redmine_polls/app/models
create vendor/plugins/redmine_polls/app/views
create vendor/plugins/redmine_polls/db/migrate
create vendor/plugins/redmine_polls/lib/tasks
create vendor/plugins/redmine_polls/assets/images
create vendor/plugins/redmine_polls/assets/javascripts
create vendor/plugins/redmine_polls/assets/stylesheets
create vendor/plugins/redmine_polls/lang
create vendor/plugins/redmine_polls/README
create vendor/plugins/redmine_polls/init.rb
create vendor/plugins/redmine_polls/lang/en.yml
vendor/plugins/redmine_polls/init.rb を編集してあなたのプラグインの情報を書き込んでください。(name, author, description および version):
require 'redmine'
Redmine::Plugin.register :redmine_polls do
name 'Polls plugin'
author 'John Smith'
description 'A plugin for managing polls'
version '0.0.1'
end
そしてRedmineを起動し、ブラウザから次のアドレスを入力します。http://localhost:3000/admin/info.
ログイン後、あなたのプラグインがプラグイン一覧に加わっていることが確認できます。

モデルを作る¶
それではこのプラグインのモデルとして Poll を作ってみましょう。:
ruby script/generate redmine_plugin_model polls poll question:string yes:integer no:integerこのコマンドで Poll モデルおよびPollモデルに対応したマイグレーションファイルが作成されます。
(訳注:マイグレーションファイルとは、RedmineのDBにこのモデル用のテーブルを作成するためのスクリプトファイルです)
ここで注意が必要です。timestamped migrationは今のRedmineプラグインエンジンではサポートされていません。ファイル名についているタイムスタンプを"001", "002"のような名前に変更してください。
実際にデータベースへのマイグレーションを行うためには以下のコマンドを実行します。:
rake db:migrate_pluginsすべてのプラグインはそれぞれに自身のマイグレーションファイルを持っています。
それではconsoleスクリプトからPollのデータを追加してみましょう。ちゃんとテーブルが作られていることを確認できます。consoleを使用すると対話的にRedmineを動かして確認できます。また、遊びながらいろいろな情報を得ることができます。それでは2つのPollオブジェクトを作ります。
script/console >> Poll.create(:question => "Can you see this poll ?") >> Poll.create(:question => "And can you see this other poll ?") >> exit
プラグインディレクトリの vendor/plugins/redmine_polls/app/models/poll.rb を編集して #vote メソッドを追加しましょう。このメソッドはコントローラから実行されるものです。:
class Poll < ActiveRecord::Base
def vote(answer)
increment(answer == 'yes' ? :yes : :no)
end
end
コントローラを作成する。¶
この段階ではまだこのプラグインは何もすることができません。このプラグインにコントローラを追加してみましょう。コントローラの作成にはプラグインコントローラジェネレータを使用できます。文法は以下です。:
ruby script/generate redmine_plugin_controller <plugin_name> <controller_name> [<actions>]
ではコマンドプロンプトから以下のように打ってみましょう。:
% ruby script/generate redmine_plugin_controller Polls polls index vote
exists app/controllers/
exists app/helpers/
create app/views/polls
create test/functional/
create app/controllers/polls_controller.rb
create test/functional/polls_controller_test.rb
create app/helpers/polls_helper.rb
create app/views/polls/index.html.erb
create app/views/polls/vote.html.erb
コントローラ PollsController と2つのアクション (#index and #vote) が作成されます。
vendor/plugins/redmine_polls/app/controllers/polls_controller.rb を編集して 2つのアクションを実装します。
class PollsController < ApplicationController
unloadable
def index
@polls = Poll.find(:all)
end
def vote
poll = Poll.find(params[:id])
poll.vote(params[:answer])
if poll.save
flash[:notice] = 'Vote saved.'
redirect_to :action => 'index'
end
end
end
そして vendor/plugins/redmine_polls/app/views/polls/index.html.erb を編集すると先ほど作成した2つのpollを表示できます。:
<h2>Polls</h2>
<% @polls.each do |poll| %>
<p>
<%= poll[:question] %>?
<%= link_to 'Yes', {:action => 'vote', :id => poll[:id], :answer => 'yes'}, :method => :post %> (<%= poll[:yes] %>) /
<%= link_to 'No', {:action => 'vote', :id => poll[:id], :answer => 'no'}, :method => :post %> (<%= poll[:no] %>)
</p>
<% end %>
vendor/plugins/redmine_polls/app/views/polls/vote.html.erb は対応するactionから使われることがないので削除してよいです。
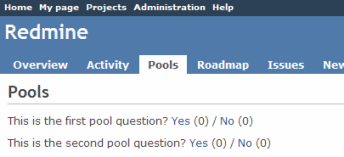
さあ、Redmineを再起動してブラウザから http://localhost:3000/polls にアクセスしましょう。
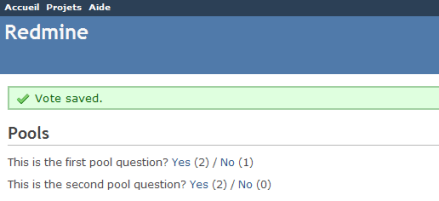
2つのpollが確認でき、それらに投票することができるでしょう。:

Note that poll results are reset on each request if you don't run the application in production mode, since our poll "model" is stored in a class variable in this example.
メニューを拡張する。¶
コントローラは動くようになりましたが、このままではユーザはURLを知らない限り投票画面を見ることができません。RedmineのプラグインAPIを使用するとメニューを拡張できます。アプリケーションメニューに新しい項目を追加してみましょう。
アプリケーションメニューを拡張する。¶
vendor/plugins/redmine_polls/init.rb を編集してplugin registration blockの最後に以下の行を追加してください。:
Redmine::Plugin.register :redmine_polls do
[...]
menu :application_menu, :polls, { :controller => 'polls', :action => 'index' }, :caption => 'Polls'
end
文法は以下です。:
menu(menu_name, item_name, url, options={})拡張できるメニューは4種類です。:
:top_menu- 最上部の左側のメニュー。:account_menu- 最上部の右側のメニュー。ログイン/ログアウトがある。:application_menu- プロジェクトの外でのメインメニュー。:project_menu- プロジェクト内でのメインメニュー。
以下のオプションが使えます。:
:param- プロジェクトIDを渡すのに用いられる変数のキー。 (デフォルトは:id):if- メニュー項目のレンダリング前に呼ばれるProc。メニュー項目はこのProcの戻りがtrueの場合にのみ表示される。:caption- メニューのキャプション。以下が使えます。:- ローカライズ文字列用シンボル
- 文字列
- projectを引数としたProc
:before,:after- メニューを挿入する場所の指定 (例:after => :activity訳注:「活動」ページの後ろに挿入される):last- trueに設定するとメニューの最後に追加される。 (例:last => true):html_options- html オプションのHash。メニュー表示時のlink_toに渡される。訳注:link_toはRailsのAPI
今回の例ではメニュー項目をアプリケーションメニューに追加します。アプリケーションメニューはデフォルトでは空です。
Redmineを再起動して http://localhost:3000 にアクセスしてみましょう。:

ようこそ画面のPollsタブをクリックして投票画面に行けるはずです。
Extending the project menu¶
Now, let's consider that the polls are defined at project level (even if it's not the case in our example poll model). So we would like to add the Polls tab to the project menu instead.
Open init.rb and replace the line that was added just before with these 2 lines:
Redmine::Plugin.register :redmine_polls do
[...]
permission :polls, {:polls => [:index, :vote]}, :public => true
menu :project_menu, :polls, { :controller => 'polls', :action => 'index' }, :caption => 'Polls', :after => :activity, :param => :project_id
end
The second line adds our Polls tab to the project menu, just after the activity tab.
The first line is required and declares that our 2 actions from PollsController are public. We'll come back later to explain this with more details.
Restart the application again and go to one of your projects:

If you click the Polls tab, you should notice that the project menu is no longer displayed.
To make the project menu visible, you have to initialize the controller's instance variable @project.
Edit your PollsController to do so:
def index
@project = Project.find(params[:project_id])
@polls = Poll.find(:all) # @project.polls
end
The project id is available in the :project_id param because of the :param => :project_id option in the menu item declaration above.
Now, you should see the project menu when viewing the polls:

Adding new permissions¶
For now, anyone can vote for polls. Let's make it more configurable by changing the permission declaration.
We're going to declare 2 project based permissions, one for viewing the polls and an other one for voting. These permissions are no longer public (:public => true option is removed).
Edit vendor/plugins/redmine_polls/init.rb to replace the previous permission declaration with these 2 lines:
permission :view_polls, :polls => :index
permission :vote_polls, :polls => :vote
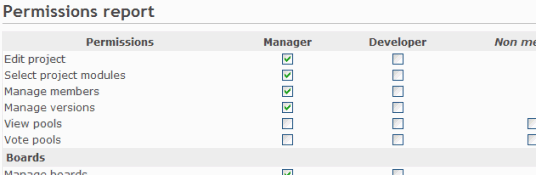
Restart the application and go to http://localhost:3000/roles/report:

You're now able to give these permissions to your existing roles.
Of course, some code needs to be added to the PollsController so that actions are actually protected according to the permissions of the current user.
For this, we just need to append the :authorize filter and make sure that the @project instance variable is properly set before calling this filter.
Here is how it would look like for the #index action:
class PollsController < ApplicationController
unloadable
before_filter :find_project, :authorize, :only => :index
[...]
def index
@polls = Poll.find(:all) # @project.polls
end
[...]
private
def find_project
# @project variable must be set before calling the authorize filter
@project = Project.find(params[:project_id])
end
end
Retrieving the current project before the #vote action could be done using a similar way.
After this, viewing and voting polls will be only available to admin users or users that have the appropriate role on the project.
Creating a project module¶
For now, the poll functionality is added to all your projects. But you way want to enable polls for some projects only.
So, let's create a 'Polls' project module. This is done by wrapping the permissions declaration inside a call to #project_module.
Edit init.rb and change the permissions declaration:
project_module :polls do
permission :view_polls, :polls => :index
permission :vote_polls, :polls => :vote
end
Restart the application and go to one of your project settings.
Click on the Modules tab. You should see the Polls module at the end of the modules list (disabled by default):

You can now enable/disable polls at project level.
Improving the plugin views¶
Adding stylesheets¶
Let's start by adding a stylesheet to our plugin views.
Create a file named voting.css in the vendor/plugins/redmine_polls/assets/stylesheets directory:
a.vote { font-size: 120%; }
a.vote.yes { color: green; }
a.vote.no { color: red; }
When starting the application, plugin assets are automatically copied to public/plugin_assets/redmine_polls/ by Rails Engines to make them available through your web server. So any change to your plugin stylesheets or javascripts needs an application restart.
Then, append the following lines at the end of vendor/plugins/redmine_polls/app/views/polls/index.html.erb so that your stylesheet get included in the page header by Redmine:
<% content_for :header_tags do %>
<%= stylesheet_link_tag 'voting', :plugin => 'redmine_polls' %>
<% end %>
Note that the :plugin => 'redmine_polls' option is required when calling the stylesheet_link_tag helper.
Javascripts can be included in plugin views using the javascript_include_tag helper in the same way.
Setting page title¶
You can set the HTML title from inside your views by using the html_title helper.
Example:
<% html_title "Polls" -%>