サンプルプラグインの仕様¶
まず、説明に使うサンプルをどんなプラグインにするか考えてみましょう。
プラグインのタイプ¶
プラグインのタイプは大きく分けて 2 つのタイプが考えられます。
- チケットや文書といった既存のもの以外のデータを管理、表示できるようにする
- Redmine の既存の機能を拡張する
- Wiki マクロを追加する
1 番目は FAQ や 用語集といった新たなデータを扱えるようにするプラグインで、 2 番目は wiki のコードハイライトのタイプを増やしたり、 CSV からチケットを一斉に登録したりといったプラグインがこれにあたります。
{{toc}} のような Wiki マクロを追加もプラグインで行えます。これが 3 番目です。
新たなデータの管理するプラグインは基本的な Rails アプリの構造と同じ構造になります。このタイプのプラグインが作れるようになれば、Rails アプリの基本構造を理解できると思います。 そこで、サンプルとしては 1 のタイプにします。 また、2 のタイプは内容によってはかなり Redmine の中身を知っておく必要があるのでが、Rails アプリの基本構造がわかれば Redmine のソースも読みやすくなり、2 のタイプ作成にも役立つと思います。
Wiki マクロの追加に関しては以前私のブログに記述しましたので、そちらをご覧下さい。
プログラマーズ雑記帳 Redmine - Wiki マクロの追加方法
1 のタイプは Rails アプリの構造と同じになるといっても作りようにようっては結構変わってくるので、Redmine のチケットなどを参考にしてなるべく標準的なものにしましょう。ただ、サンプルなので分かりやすいように機能を削って簡単なものにします。
呼び出しメニュー¶
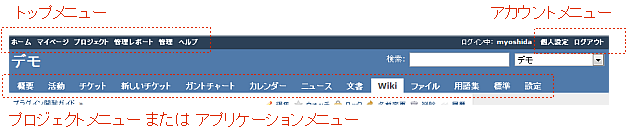
まず、プラグインを使うには、プラグインの機能をどこからか呼び出す必要があります。Redmine ではこの機能を呼び出すためのメニューとして次の 4 つが用意されています。
- トップメニュー
- ページの一番上に表示されます。
- アカウントメニュー
- 一番上の右側に表示されているメニューで [個人設定] などのメニュー項目があります。
- プロジェクトメニュー
- プロジェクトのタイトルのメニューの下に表示されているもので、プロジェクトを選択しているときに表示されます。
- アプリケーションメニュー
- プロジェクトメニューと同じところに表示され、プロジェクトを選択していないときだけ表示します。そのため、 [ホーム] や [マイページ] を表示していないと選択することが出来ません。

使いわけは以下のような感じになると思います。
| メニュー | 用途 |
|---|---|
| トップメニュー | Redmine 全体に対する機能で、プロジェクトに属さないデータを扱う |
| アカウントメニュー | 個人設定などのユーザ個人向けの機能 |
| プロジェクトメニュー | プロジェクト個別の機能 |
| アプリケーションメニュー | トップメニューと同じ用途だが、使いづらいのであまり使用されない |
チケットなどのように Redmine ではデータは基本的にプロジェクトごとに管理されています。
今回はなるべく標準ということでプロジェクトごとにデータを管理し、メニューもプロジェクトメニューに追加します。
プラグインのアクション¶
サンプルのプラグインではチケットのように何らかのデータを表示、管理するものにしました。
チケットではまずチケットの一覧が表示されます。
一覧のリスト項目から一つ選ぶとチケットの詳細が表示され、そのチケットに対していろいろな編集などの操作が出来ます。
また、チケットの追加はよく使われるので、別のプロジェクトメニューになっていますが、他のニュース、文書などでは一覧画面の右上に新規作成のリンクがあることが多いです。プラグインでもそちらに新規追加のメニューをつけることにします。
Rails ではユーザから行われる操作をアクションと呼びます。サンプルに必要なアクションをまとめると次のような感じです。
- データ一覧表示
- データの新規作成(フォーム)
- プレビュー表示
- データの作成
- 1 つのデータの詳細表示
- データの編集(フォーム)
- プレビュー表示
- データの更新
- データの削除
- データの編集(フォーム)
- データの新規作成(フォーム)
必要な画面¶
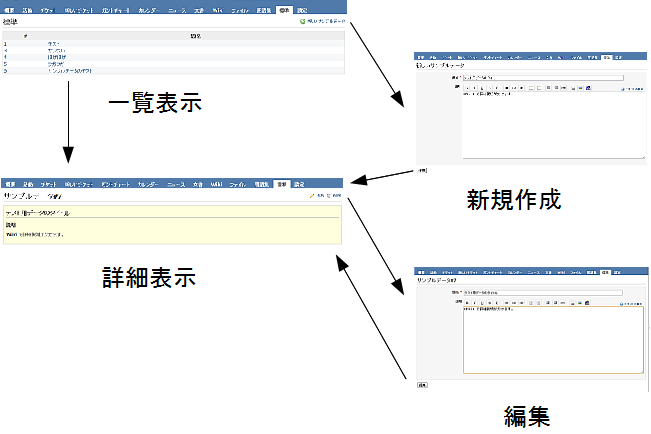
このサンプルに必要な画面は次のものです。
- 一覧表示
- 新規作成
- 詳細表示
- 編集
必要な画面とアクションは基本的に対応するものですが、データの削除は今回はただ消すだけなので削除用のページは必要ないでしょう。

データの構成¶
プラグインに使うデータは特定の例にするのではなく、ちょっと抽象的なものを考えましょう。
データレコードの要素は、一覧表示と詳細表示が必要な最小の構成ということで以下の 2 つにします。
- 題名
- 説明
アクセス制限¶
サンプルとしてなるべく機能は削って簡単なものにしたいところですが、ロールのアクセス権限を設定できるようにすることはセキュリティ上重要です。そのため、これはできるようにしておきます。最低限ということで次の 2 つにします。
- データの表示(一覧、詳細)
- データの管理(新規作成フォーム、作成、編集フォーム、更新、削除、プレビュー)
次回からこの決めた仕様でプラグインを実装していきます。
| ^ | << | >> |
NAITOH Jun さんが約11年前に更新 · 8件の履歴