Redmine Wiki Extensions Plugin¶
English page is here.
Redmineのwikiを拡張するプラグインです。
開発プロジェクトはWiki Extensionsです。
ダウンロード¶
インストール¶
- プラグインをRedmineインストールフォルダの下の plugins に展開します。
- rake redmine:plugins:migrate RAILS_ENV=production を実行します。
- 「ロールと権限」で各ロールにWiki Extensionsの権限設定をします。
- プロジェクトの設定で WikiExtension モジュールをチェックします。
脚注¶
書式¶
{{fn(単語, 説明)}} のように書きます。例えば
このサイトは{{fn(Redmine, 最強のプロジェクト管理ツール)}}です。
と書くと、"このサイトはRedmine*3です。"となります。
脚注の一覧はページ下部に表示されます。
コメント追加機能¶
wikiにコメントを書き込めるようにします。
書式¶
{{comment_form}} と書くととコメント追加のためのフォームを表示します。 {{comments}} と書くとそのページに書きこまれたコメントの一覧を表示します。
Haru Iida さんがほぼ15年前に追加
wikiに任意のコメントを書き込めるようになります。
Haru Iida さんがほぼ15年前に追加
WikiFormat が使えます。- 複数行の
- コメントも
- 書けます。
Haru Iida さんがほぼ15年前に追加
#1 チケットへのリンクもできます。
コメントの通知¶
[2011/09/23]
Wiki にコメントが追加された場合に、そのwikiページをウォッチしている人にメールで通知します。「管理」→「設定」→「メール通知」で設定を行ってください。
他のプロジェクトのwikiページにリンクを張る¶
[2009/06/11]
他のプロジェクト上のwikiページへのリンクを埋め込むことができます。
書式¶
{{wiki(プロジェクト名, ページ名)}}{{wiki(プロジェクト識別子, ページ名)}}
また、{{wiki(プロジェクト名, ページ名, エイリアス)}} のようにエイリアスを指定することで表示する文字を変えることができます。
他のプロジェクトにリンクを張る¶
[2009/06/11]
他のプロジェクトの概要ページへのリンクを埋め込むことができます。
書式¶
{{project(プロジェクト名)}}{{project(プロジェクト識別子)}}
また、{{project(プロジェクト名, エイリアス)}} のようにエイリアスを指定することで表示する文字を変えることができます。
例)
Wiki Extensionsの開発プロジェクトは{{project(Wiki Extensions, ここ)}}です。
と書くと以下のようになります。
Wiki Extensionsの開発プロジェクトはここです。
更新情報を表示する¶
[2009/06/12]
書式¶
- {{
new(yyyy-mm-dd)}} - {{
new(yyyy-mm-dd, expire)}}
指定した日からexpireで指定した日付が経過していなければ"new"という文字列を表示します。expireのデフォルトは5日です。
タグを入力する¶
[2009/06/23]
wikiの編集画面下部にタグ入力フィールドがあります。ここでページにタグを設定できます。タグは複数設定できます。
{{tagcloud}} と入力するとタグクラウドを表示できます。SideBarに書いておくとよいでしょう。
{{taggedpages(タグ名)}} と入力すると指定されたタグを付けられたページの一覧を表示します。[2010/10/05]
{{taggedpages(タグ名1[,タグ名2.., タグ名n], プロジェクト名)}}と入力すると指定されたプロジェクト内で指定されたタグを付けられたページの一覧を表示します。[2010/12/06]
スタイルシートを編集する¶
[2009/07/16]
StyleSheet というページを作成し、CSSの記述をしておくとそれをHTMLヘッダ部分に読み込みます。
このスタイルはWikiだけでなくすべてのページで読み込まれます。なのでプロジェクト毎にテーマを変えるようなことも可能です。
Footer¶
[2009/08/04]
Footerというページを作ると、すべてのwikiページの下部にFooterの内容を読み込みます。
Footerに以下の内容を書くと、すべてのwikiページにコメントフォームを追加できます。
{{comments}}
{{comment_form}}
最近更新されたページ一覧¶
[2009/08/04]
{{recent}} と書くと、過去5日間に更新されたページの一覧を表示します。{{recent(10)}} のように、引数で数字を指定すると、その日数以内に更新されたページの一覧を表示します。
SideBarに記述しておくとよいでしょう。
更新者を表示する¶
[2009/09/06]
{{lastupdated_by}} と書くと、そのページの最終更新者の名前を表示します。Footerにこのマクロを記述するとすべてのページの下部に更新者の名前を表示できます。
更新時刻を表示する¶
[2009/09/06]
{{lastupdated_at}} と書くと、そのページの最終更新時刻を表示します。Footerにこのマクロを記述するとすべてのページの下部に更新時刻を表示できます。
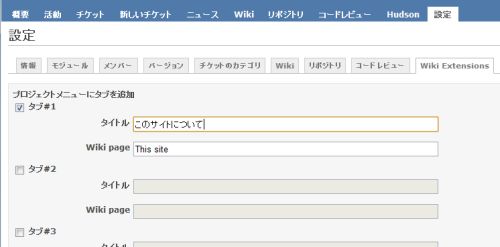
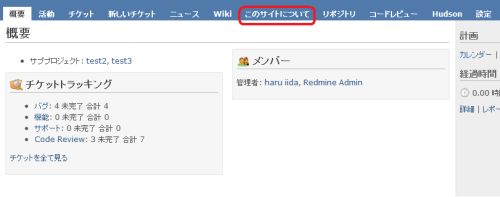
任意のwikiページをプロジェクトメニューのタブに追加する¶
[2009/09/06]
プロジェクトメニューにwikiページへのリンクをタブとして追加できるようになりました。
プロジェクト設定ページで設定できます。

以下のようにメニューが追加されます。

任意のwebページをwikiページ内に表示する¶
[2009/10/08]
iframeを使用して外部のwebページをwikiページ内に表示します。
書式¶
{{iframe(url)}} 、
{{iframe(url, width, height)}} もしくは
{{iframe(url, width, height, scrolling)}} のように書きます。
urlには表示対象ページのURLを指定します。 width, heightにはそれぞれ表示幅と高さを指定します。scrollingにはiframeのscrollingオプションを指定します。yesならスクロールあり、noならスクロールなし、autoなら自動判定です。デフォルトはautoです。
例¶
wikiペディアの内容を表示する例です。
{{iframe(https://ja.wikipedia.org/wiki/Redmine, 700, 400)}}
アクセスカウンタ¶
[2009/10/31]
wikiにアクセスカウンタを付けることができます。
アクセス数をカウントしたいページに {{count}} を埋め込んでください。すべてのページのアクセス数をカウントしたい場合にはFooterページに {{count}} を埋め込んでください。
{{show_count}} マクロを使用すると、そのページのアクセス数を表示することができます。
{{popularity}} マクロを使用すると、アクセス数のリストを降順に表示します。引数で数字を指定するとそのアクセス数の上位指定数分表示します。
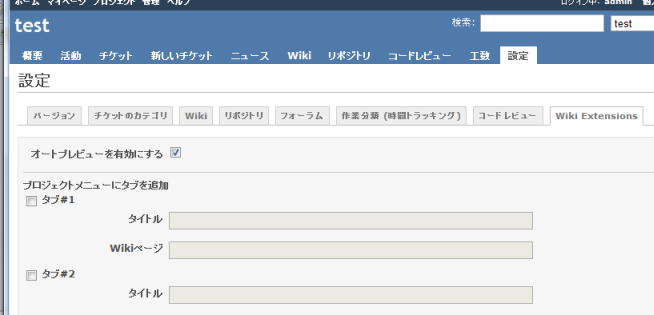
オートプレビュー¶
[2010/02/02]
wiki, フォーラム, および チケット入力時のプレビューを自動表示することができます。
デフォルトではオフになっているのでプロジェクト設定画面でオートプレビューにチェックを入れてください。

[2019/02/23]
Redmine 4.0からプレビューエリアが編集エリアとは別のタブに移動し、編集エリアとプレビューエリアを同時に表示できなくなりました。これによりオートプレビュー機能はWiki Extensions 0.9.0から削除しました。
テーブルのソート¶
[2010/10/05]
テーブルのヘッダをクリックしてソートを可能にします。
例)
|_.果物|_.色| |リンゴ|あか| |バナナ|きいろ| |メロン|みどり|
| 果物 | 色 |
|---|---|
| リンゴ | あか |
| バナナ | きいろ |
| メロン | みどり |
twitter マクロ¶
[2010/10/05]
{{twitter(ユーザ名)}} でtiwtterのアカウントページへのリンクを埋め込みます。
例) {{twitter(haru_iida)}} と書くと @haru_iida となります。
vote マクロ¶
[2010/12/06]
{{vote(key)}} と書くと投票用リンクを作成します。keyにはそのページ内で一意となるキーを指定してください。
例)
りんご {{vote(apple)}}
レモン {{vote(remon)}}
バナナ {{vote(banana)}}
と書くと以下のようになります。
りんご 投票 11470
レモン 投票 10995
バナナ 投票 11006
{{vote(key,label)}}と書くと"投票"という文字列の変わりにラベルで指定した文字列を表示します。
例)
{{vote(apple2, りんご)}}
{{vote(lemon2, レモン)}}
{{vote(banana2, バナナ)}}
と書くと以下のようになります。
りんご 10915
レモン 10521
バナナ 10780
チケットリストの表示¶
[2012/10/20]
ref_issuesマクロはWiki Listsプラグインに移動しました。
エモーティコン(顔文字)¶
[2011/01/02]
Wiki編集時にメニューバーからエモーティコンを追加できます。
![]()
また、任意のエモーティコンを追加できます。追加は以下の手順で行います。
- プラグインディレクトリのconfig/emocitons.ymlに定義を追加します。
- assets/imagesの下に画像ファイルを置きます。
- Redmineを再起動します。
[2019/02/23]
Redmine 4.0でメニューバーへのエモーティコン追加が表示が崩れて上手く表示できなくなったため、Wiki Extensions 0.9.0ではメニューバー追加をオフにしています。":)" のように直接顔文字を入力すれば  のように表示されます。
のように表示されます。
new_page マクロ¶
[2011/09/23]
{{new_page}}と書くと新しいwikiページを作成するためのリンクを表示します。サイドバーの上辺りに入れておくと新規ページ作成が楽になります。