操作
プロジェクト毎にテーマを変える¶
Wiki Extensions プラグインを使用している場合、StyleSheetという名前のページを作ってそこにCSSを記述しておくとそのスタイルを取り込みます。
これを利用してプロジェクトごとにテーマを切り替えることができます。以下にやり方を説明します。
まず最初にシステムのテーマはデフォルトのままにしておいてください。
次にあるプロジェクトのWikiを開き、StyleSheetという名前のページを作ります。そこには一行以下のように書いてセーブします。
@import url(/themes/alternate/stylesheets/application.css);
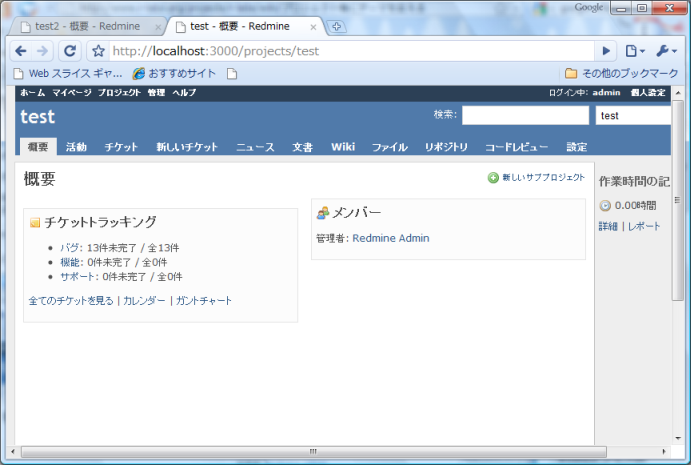
するとそのプロジェクトのテーマはalternateになります。

また別のプロジェクトでまたwikiを開き、同じくStyleSheetという名前のページを作って今度は以下のように書きます。
@import url(/themes/classic/stylesheets/application.css);
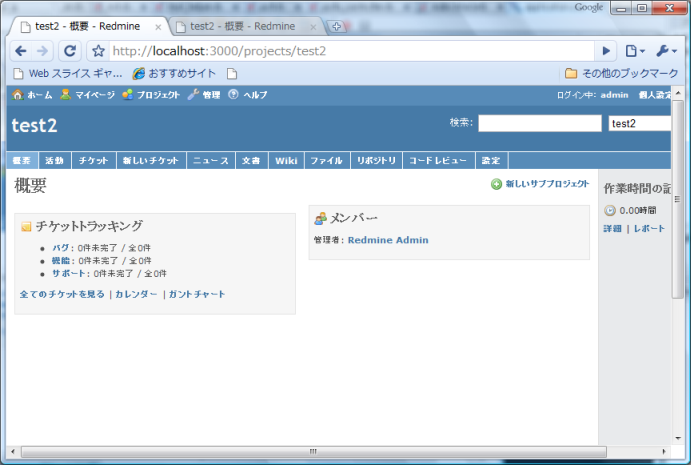
するとそのプロジェクトのテーマはclassicになります。

RedmineのルートURLを変更している場合にはそれに合わせてcssのパスも変更してください。
テーマを変えたいプロジェクトではプロジェクト設定でWikiExtensionsモジュールを有効にしておく必要があります。
デフォルトのテーマを拡張して作られたテーマならなんでも行けると思います。